
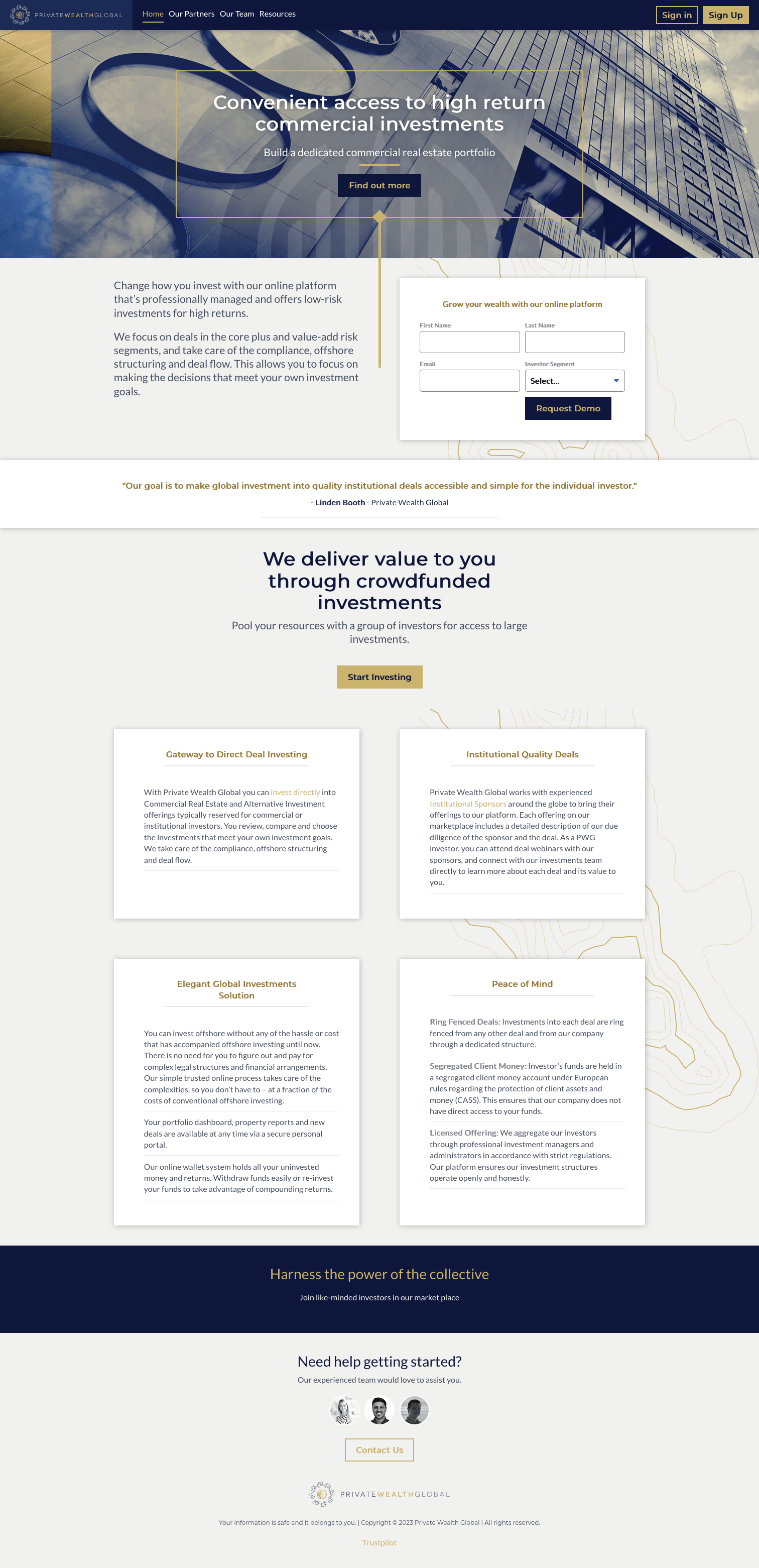
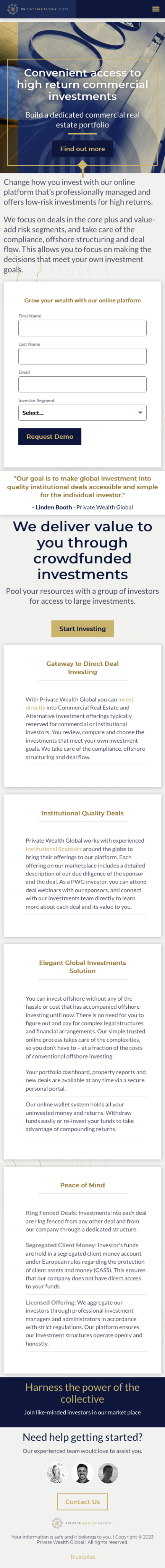
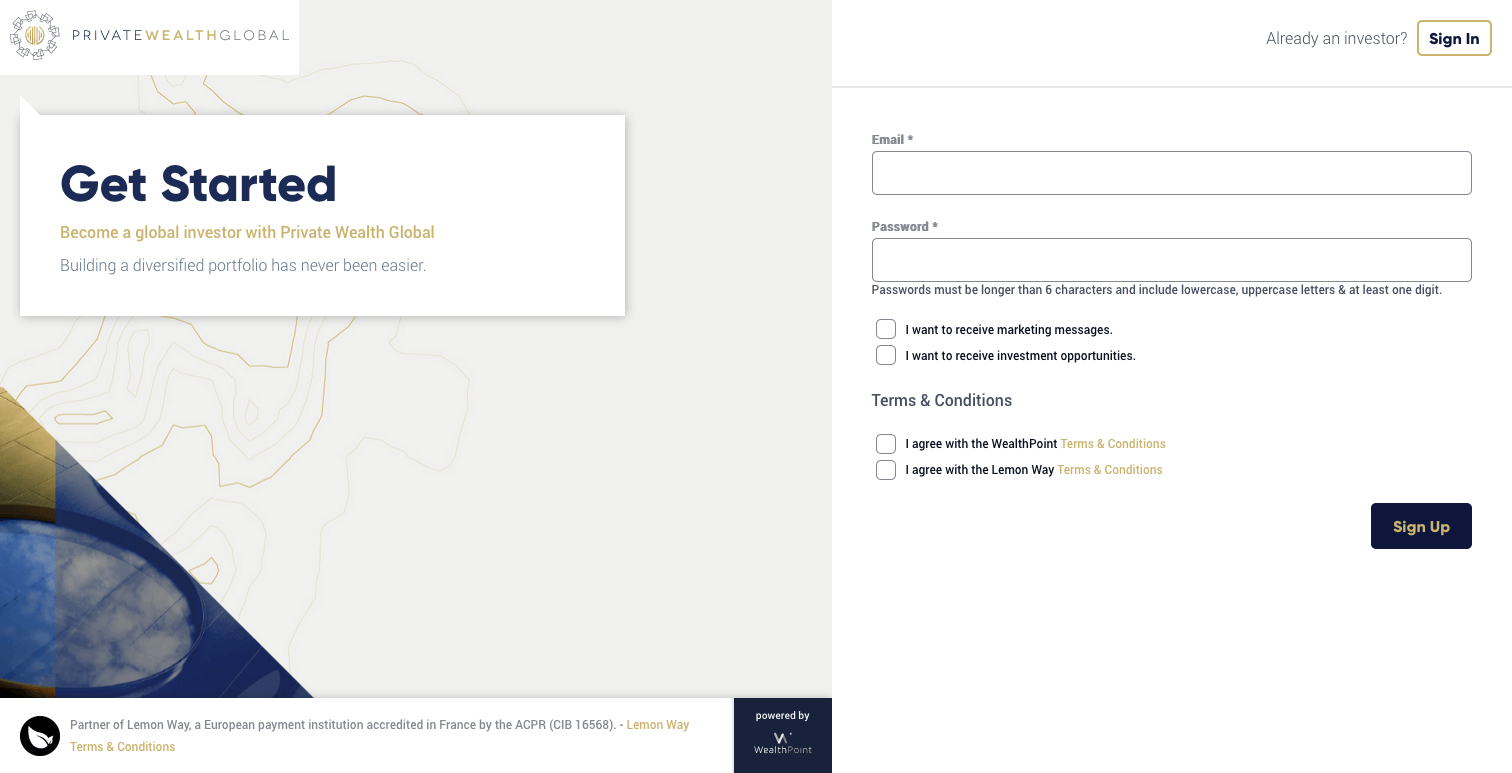
Private Wealth Global Website
Private Wealth Global works with experienced Institutional Sponsors around the globe to bring their offerings to the WealthPoint platform. The target market of this Global Wealth Group company was high net worth investors and family offices.
I had to design and build a website that reflected that.

Development
We had an internal rule that we should stay away from Wordpress, so we had to find other ways to build our sites, and keep them maintainable at the same time. The answer to that challenge is the Static Site.



Codebase
Our entire app stack was developed with React, and so it made sense to keep the stack as far as it made sense to do so. I chose the React base Gatsby.js static site builder for the job, especially exciting because of it’s GraphQL foundation for data.
Devops
One of the many benefits of a static website is that it’s easy to host. Our entire stack ran on AWS already, so it made sense to keep it in the family, through an S3 bucket that feeds into Cloudfront. This is a simple solution, and is hassle-free.
For deployments I wrote a small bash script covering the usual commands, handling syncs to S3 and creating new invalidations.
Marketplace Whitelabel
Private Wealth Global, while being a part of the group of companies that WealthPoint was part of, still existed as it’s own entity. Therefore when it came time for their deals to be loaded onto the marketplace, it was always going to be it’s own whitelabel.

Lessons Learned
I believe in every project there are going to be things you wished you did differently. This site is no exception, and I think it’s worth exploring some of the opportunities that we may have missed in hindsight.
React for Static Sites
A static website is meant to be HTML, CSS & JS (for interaction purposes) - ie, Simple. Sure, you have tooling around that, but the end result should be simple markup.
SSGs like Gatsby.js doesn’t really complete that promise. It generates code within javascript, which to me, is unnecessary. While Jekyll feels a bit too old now, with it’s foundation built on Ruby, which I can’t support, there are other promising Static site builders out there that are more closely aligned with the promise of building static sites.
Static vs CMS Content
We started off using the Strapi CMS for managing content, but quickly realised that the content on the site, and it’s frequency of updates was not worth the overhead of a CMS.
I chose to keep the site as simple as possible, and go with static content within the site. It made sense from a workload point of view, as well as removing the extra devops layer.
The Result
We ended up with a design and site that everybody loved to use. I do too, and used this often when discussing possibilities around the marketplace whitelabels.
The website is fast, secure and most importantly: 90% hassle-free.

